How to lay out submorphs - example 1
Last updated at 12:57 am UTC on 15 November 2020
Note:Formerly, this page had this contents (as referenced in the Blue Book): SimplePaintingProgram
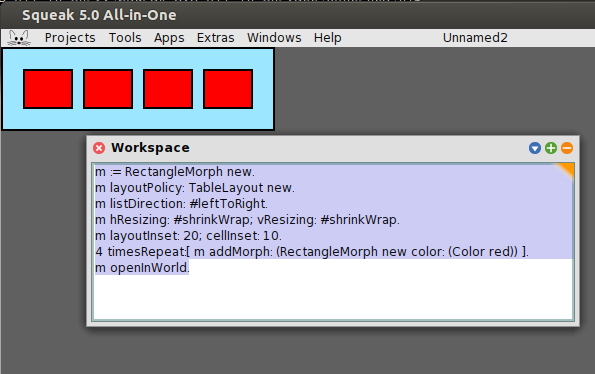
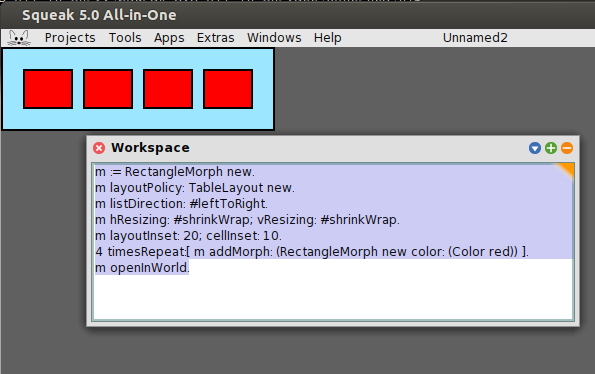
m := RectangleMorph new.
m layoutPolicy: TableLayout new.
m listDirection: #leftToRight.
m hResizing: #shrinkWrap; vResizing: #shrinkWrap.
m layoutInset: 20; cellInset: 10.
4 timesRepeat:[ m addMorph: (RectangleMorph new color: (Color red)) ].
m openInWorld.

Eddie Cottongim
Different values for layoutInset and cellInset.
m := RectangleMorph new.
m layoutPolicy: TableLayout new.
m listDirection: #leftToRight.
m hResizing: #shrinkWrap; vResizing: #shrinkWrap.
m layoutInset: 2.
m cellInset: 12.
8 timesRepeat:[ m addMorph: (RectangleMorph new color: (Color blue)) ].
m openInWorld.

"vResizing: #shrinkWrap.
vResizing: #rigid (default)"
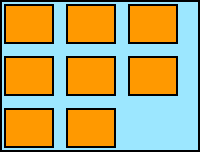
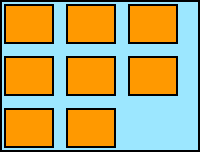
m := RectangleMorph new.
m layoutPolicy: TableLayout new.
m listDirection: #leftToRight.
m vResizing: #shrinkWrap.
m wrapDirection: #topToBottom.
m width: 200.
m layoutInset: 2.
m cellInset: 12.
8 timesRepeat:[ m addMorph: (RectangleMorph new color: (Color orange)) ].
m openInWorld.

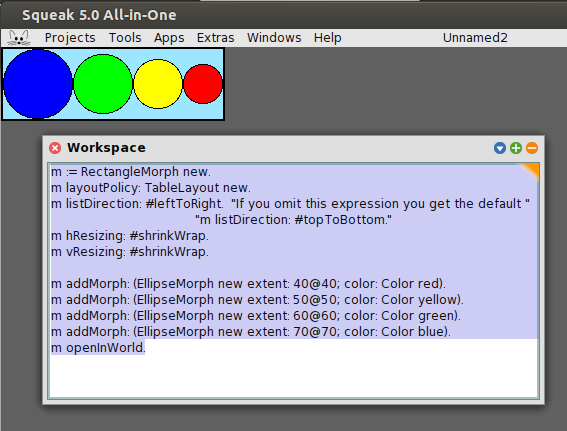
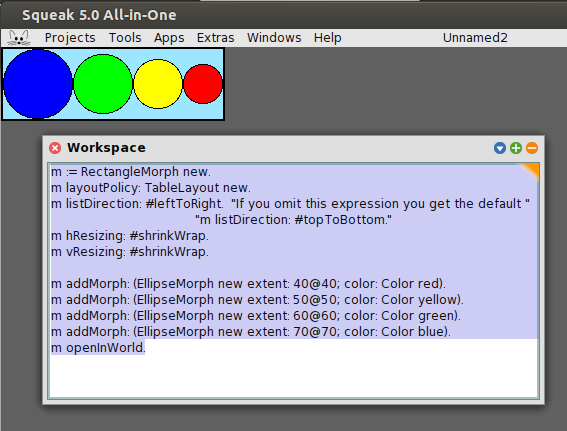
m := RectangleMorph new.
m layoutPolicy: TableLayout new.
m listDirection: #leftToRight. "If you omit this expression you get the default "
"m listDirection: #topToBottom."
m hResizing: #shrinkWrap.
m vResizing: #shrinkWrap.
m addMorph: (EllipseMorph new extent: 40@40; color: Color red).
m addMorph: (EllipseMorph new extent: 50@50; color: Color yellow).
m addMorph: (EllipseMorph new extent: 60@60; color: Color green).
m addMorph: (EllipseMorph new extent: 70@70; color: Color blue).
m openInWorld.

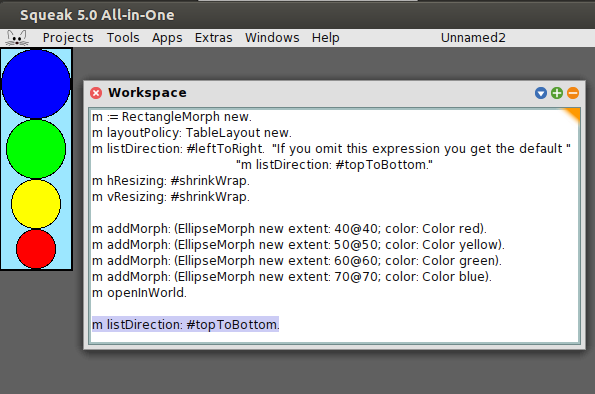
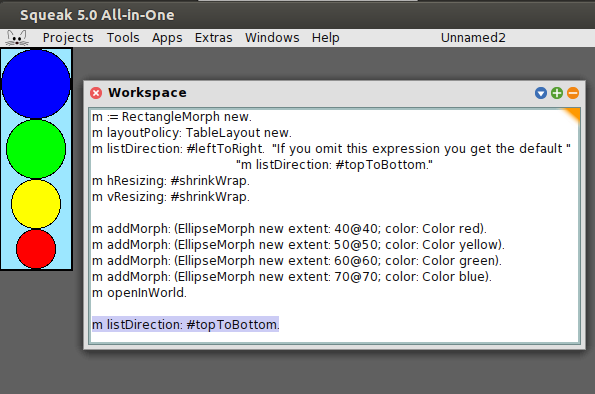
You can change anytime between:
m listDirection: #leftToRight.
and
m listDirection: #topToBottom.
Just evaluate the expressions with do-it.

You may as well change attributes:
m borderWidth: 0
m color: Color transparent.
m layoutInset: 20; cellInset: 10.
Hannes Hirzel, January 2005
Next