Seaside menus
Last updated at 1:40 am UTC on 15 September 2017
2017
http://www.hpi.uni-potsdam.de/swa/seaside/tutorial?chapter=4
describes how to set up a application and implement a reusable menu component.
It shows how to "glue" components together.
There the root component StRootComponent has
initialize
super initialize.
self
menuComponent: StMenuComponent new;
listComponent: StListComponent new.
All the three components have to implement
renderContentOn: html
which is compulsory in Seaside.
StRootComponent has
renderContentOn: html
html heading: 'ToDo-List'.
html div
class: 'menu';
with: self menuComponent.
html div
class: 'list';
with: self listComponent.
StMenuComponent has
renderContentOn: html
html anchor
callback: ["what to execute when clicked here"];
with: 'Menu entry'.
The full method for rendering the menus:
renderContentOn: html
self entries
do: [:entry | html anchor callback: entry value;
with: entry key]
separatedBy: [html space]
a dummy method for StListComponent (later to be replaced)
renderContentOn: html
html
table: [html
tableRow: [html
tableData: [html text: 'Table entry']];
tableRow: [html
tableData: [html text: 'Table entry']]]
Do not use the approach as described below under the heading 2009. There #render is sent to the components which should not be done in a recent version of Seaside.
2009
Seaside menus is a Seaside sample application which shows how an application might implement a menu structure.
- Description: Seaside menus
- The code (Click on latest and download and install as of Oct 2008, MenuDemo-MiguelCoba.4.mcz)
- After installation evaluate in a Workspace
MDMain initialize
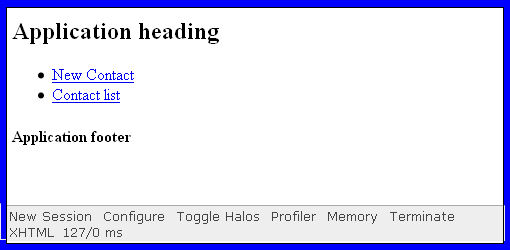
- Access the demo under http://localhost:8080/seaside/examples/MenuDemo

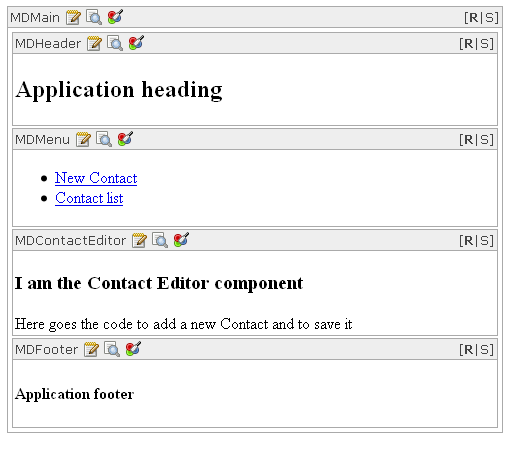
If you turn on the halos you see the component structure