ListChooser buildWith: builder
Last updated at 11:18 am UTC on 3 October 2020
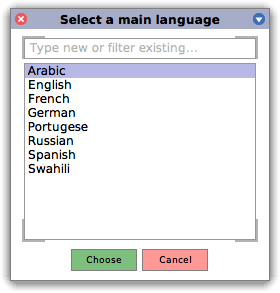
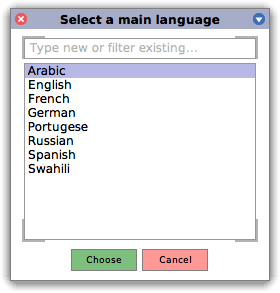
The method #buildWith: builder in the class ListChooser is used with ToolBuilder. The ListChooser dialog is specified with ToolBuilderSpecs.
Usage
languageSelector:= ListChooser new
chooseItemFrom: #(English French German Spanish Portuguese Swahili Russian Arabic) asSortedCollection
title: 'Select the main language'
addAllowed: true.

How does it work?
To see the method in action paste the following snippet into a Workspace and step through it with a debugger.
A ListChooser object uses a PluggableDialogWindow.
ListChooser new
chooseItemFrom: {1. 2. 3. 4.} asOrderedCollection
title: 'Pick A Number'
addAllowed: true.
The code of ListChooser>>buildWith:
buildWith: builder
| dialogSpec searchBarHeight listSpec fieldSpec |
searchBarHeight := Preferences standardDefaultTextFont height * 1.75.
dialogSpec := builder pluggableDialogSpec new
model: self;
title: #title;
closeAction: #closed;
extent: self initialExtent;
autoCancel: true; "behave like a pop-up menu"
children: OrderedCollection new;
buttons: OrderedCollection new;
yourself.
listSpec := builder pluggableListSpec new.
listSpec
model: self;
list: #items;
getIndex: #selectedIndex;
setIndex: #selectedIndex:;
doubleClick: #accept;
"keystrokePreview: #keyStrokeFromList:;"
autoDeselect: false;
filterableList: true;
clearFilterAutomatically: false;
name: #list;
frame: (LayoutFrame fractions: (0@0 corner: 1@1) offsets: (0@searchBarHeight corner: 0@0)).
dialogSpec children add: listSpec.
fieldSpec := builder pluggableInputFieldSpec new.
fieldSpec
model: self;
getText: #searchText;
editText: #searchText:;
setText: #acceptText:;
selection: #textSelection;
menu: nil;
indicateUnacceptedChanges: false;
askBeforeDiscardingEdits: false;
help: (self addAllowed ifTrue: ['Type new or filter existing...' translated] ifFalse: ['Type to filter existing...' translated]);
frame: (LayoutFrame fractions: (0@0 corner: 1@0) offsets: (0@0 corner: 0@searchBarHeight)).
dialogSpec children add: fieldSpec.
"Buttons"
dialogSpec buttons add: (
builder pluggableButtonSpec new
model: self;
label: #acceptLabel;
action: #accept;
enabled: #canAcceptOrAdd;
color: #acceptColor).
dialogSpec buttons add: (
builder pluggableButtonSpec new
model: self;
label: 'Cancel';
action: #cancel;
color: #cancelColor).
dialogMorph := builder build: dialogSpec.
dialogMorph addKeyboardCaptureFilter: self.
listMorph := builder widgetAt: #list.
listMorph allowEmptyFilterResult: true.
^ dialogMorph