[SF] Starting
Last updated at 6:46 pm UTC on 8 November 2008
Goal
Here we present some code examples so you can start using this widget toolkit for the web.
General Overview

Examples
Creating a new widget is pretty straightforward, you just configure the name and content if necessary and you're done. Let's see a basic example:SFListBox new
name: 'listBox';
items: #( one two three );
selectItem: #twoUsually you will need the widget respond to some user event. Event configuration is one of the most important task a GUI programmer will need, so are explained in a separate page.
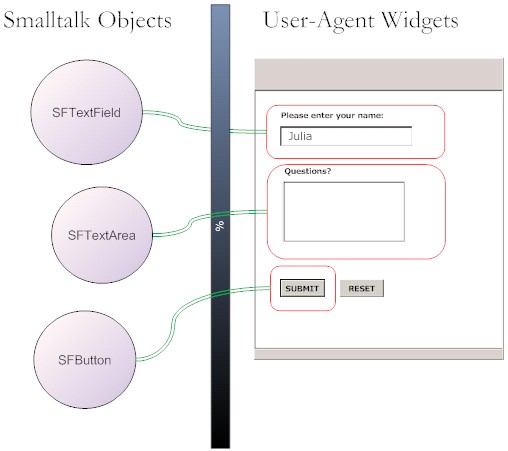
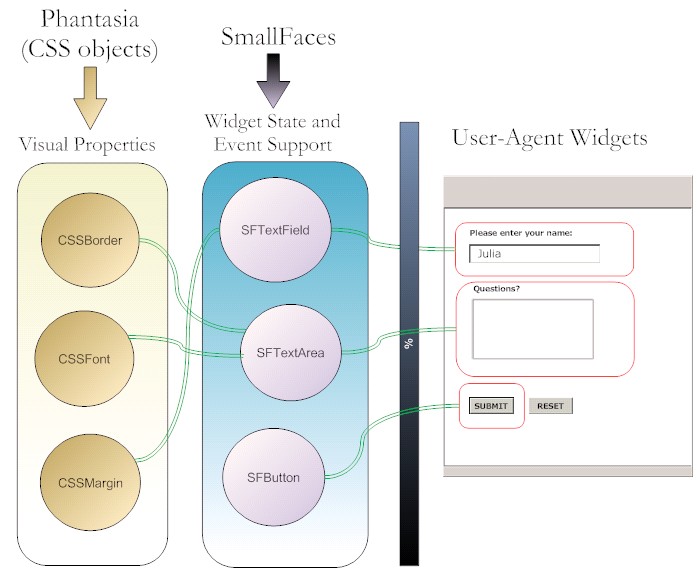
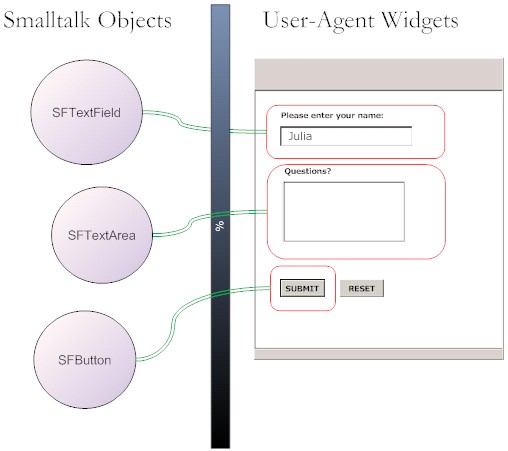
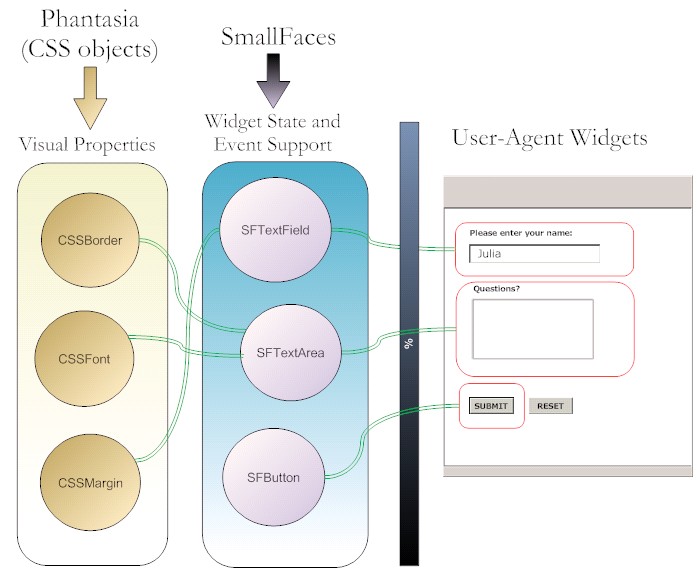
You can send message to a widget to set the visual aspect. Most often you (or your designer) can find the common visual properties for your site or a single document, but sometimes you will need to set the visual property of a particular widget, then you will use CSS objects along with a SmallFaces widget, then:

In the following ListBox, we configure visual properties like color, border, size and font using the Phantasia CSS framework. | listBox |
listBox := SFListBox new.
listBox
name: 'listBox';
items: #( oneOneOneOneOneOneOneOneOneOne two three );
selectItem: #two;
color: Color blue;
borderStyle: CSSBorder ridge;
borderWidth: 10;
borderColor: Color red;
centered;
extent: 150 @ 40;
font: (CSSFont
familyNames: 'Helvetica'
withSize: 15) beBoldCharWeight.SmallFaces also provides support for events using the SASE protocol (#when: send: to: and similar messages), but with the possibility of configuring Scriptaculous (AJAX) objects. It happens that Scriptaculous is the de facto AJAX library used in Seaside, but using another JavaScript/AJAX library with a pluggable protocol should work as well.
For example, in the next TextField we set a #losingFocus event; this event will be triggered when the TextField losses its focus (internally configures the corresponding Scriptaculous object) | pane|
pane := SFTextField new.
pane
name: 'lastName';
label: 'last name: ';
top: 5;
when: #losingFocus
send: #lastNameLossedFocus
to: self.
^pane